2019. 5. 24. 12:43ㆍ工夫
처음 티스토리를 만들때, 샘플 스킨을 보고 고르는데 뒤에 있는 배경을 바꾸고 싶다! 아래의 순서를 따라 변경해주세요.
1. 이미지를 고릅니다.

저는 페낭에서 찍은 바다를 골랐습니다.
간단한 이름으로 이미지를 저장한 후
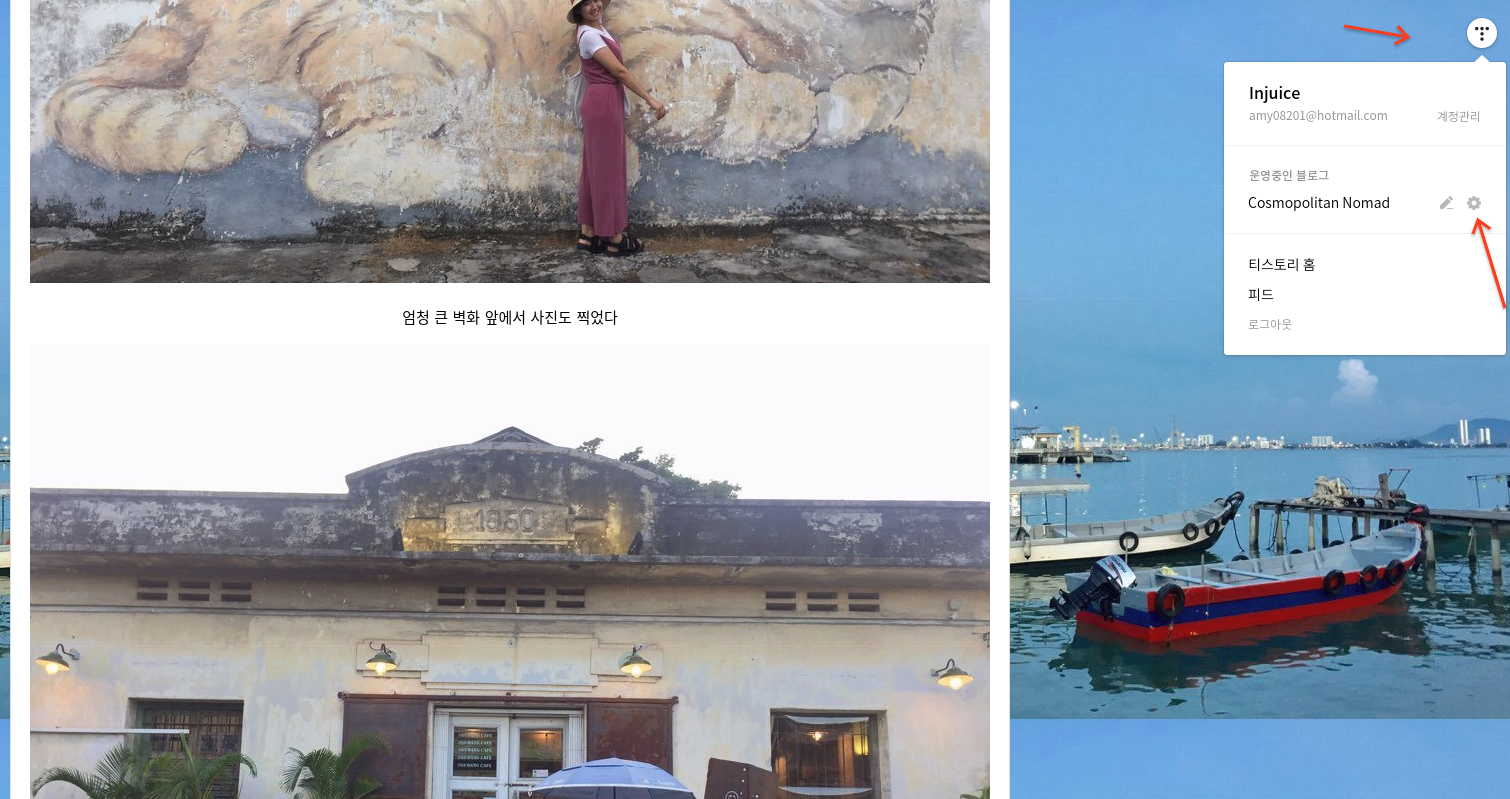
2. 티스토리 설정으로 이동합니다

3. 스킨 편집을 클릭

4. HTML 편집 클릭

5. 저장한 이미지를 파일 업로드 클릭 후 추가 (*이미지 이름을 간단하고 알아보기 쉽게 설정하셔야 합니다!)

5. CSS창으로 이동

그 후 배경을 바꾸는 명령어: background-image: url('./아까 저장한 이미지 이름.jpg'); 를 기입해줍니다.
예시: html, body { margin: 0; padding: 0; background-image: url('./images/img_xl.jpg') overflow-x: hidden; }
위에서 아까 저장한 이미지, 파일 업로드에서 추가한 그 이미지 이름을 위에 태그 BOLD처리된 부분에 넣고 적용!
그런 끄읏~!

하지만 이렇게만 저장을 한다면 정신 사납게 이미지가 저를 따라 다니게 됩니당. 글은 밑으로 내려가는데 배경 이미지는 나를 따라오는... 매우 부담스러울 수 있으니 티스토리에 안정을 위해 배경을 고정시키는 코드를 뒤에 살포시 하나 더 추가해 봅니다.
background-attachment: fixed;
제대로 추가 했다면 밑에와 같이 보이겠죠?
CSS예시: html, body { margin: 0; padding: 0; background-image: url('./images/img_xl.jpg');background-attachment: fixed; overflow-x: hidden; }
변경완료:

그럼 정말로 끄읏~!
재밌게 읽으셨다면 밑에 하트(
![]()
)를 눌러 공감을 표시해주세요 :D
감사합니다
'工夫' 카테고리의 다른 글
| 도파민, 옥시토신, 너희들은 무엇이니? - 연애 단계에 따라 나오는 호르몬에 대한 관찰 (1121) | 2019.04.18 |
|---|---|
| [생각의 전환] Not being forced but for willing 감자, 개도 안먹는 야채에서 국민 식자재로 (381) | 2019.04.16 |
| 4/5/2019 많은 사람들이 모르는 이쁜 고유어 "달(Month) 이름" (7400) | 2019.04.05 |
| 4/5/2019 If it's unable to avoid, Just enjoy. 스트레스를 받지 않으려면 알아야 될 것. (270) | 2019.04.05 |
| 4/5/2019 아무것도 하기 싫을 때 할 수 있는 방법 - Sol LeWitt to Eva Hesse (528) | 2019.04.05 |